I just set up a website with Hugo using the Engimo theme. Hugo is an open-source static site generator, which makes it really east to create and host a website. I’m planning to use this site as a place to keep notes. So, I’ll start with a note on setting up Hugo.
1. Install Hugo and and create a website ¶
brew install hugo
hugo new site quickstart
cd quickstart
git init
git submodule add https://github.com/achary/engimo.git themes/engimo
hugo new posts/my-first-post.md
hugo server -D
Now, open up your browser and go to localhost:1313. You’ll notice a blank page. Next, you need to copy the config.toml in the exampleSite folder into the top level directory.
cp themes/engimo/exampleSite/config.toml .
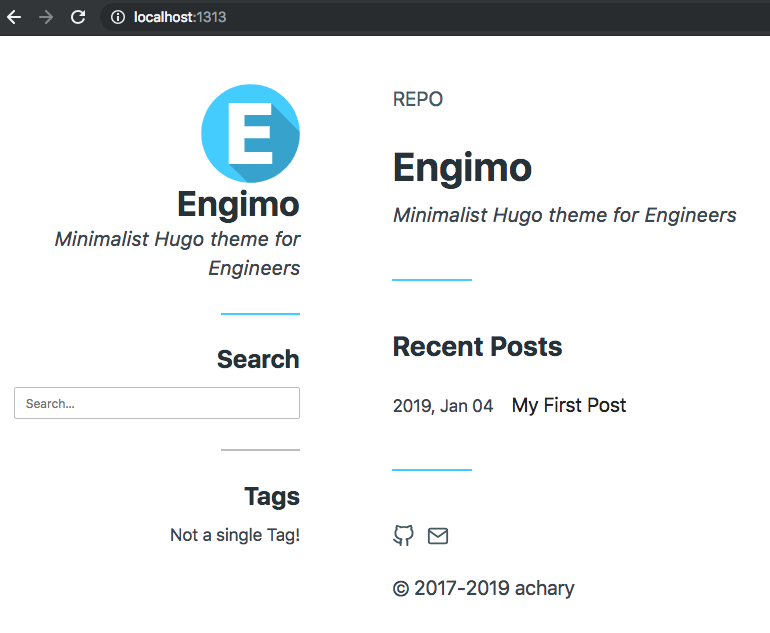
And you should get a page that looks like this

Now, you can edit config.toml to customize your Hugo site. Next up, let’s host this website.